To use Google Cloud Storage, change the FILE\_STORAGE\_PROVIDER variable fo the backend/.env file to use gcp.
FILE\_STORAGE\_PROVIDER = "gcp"
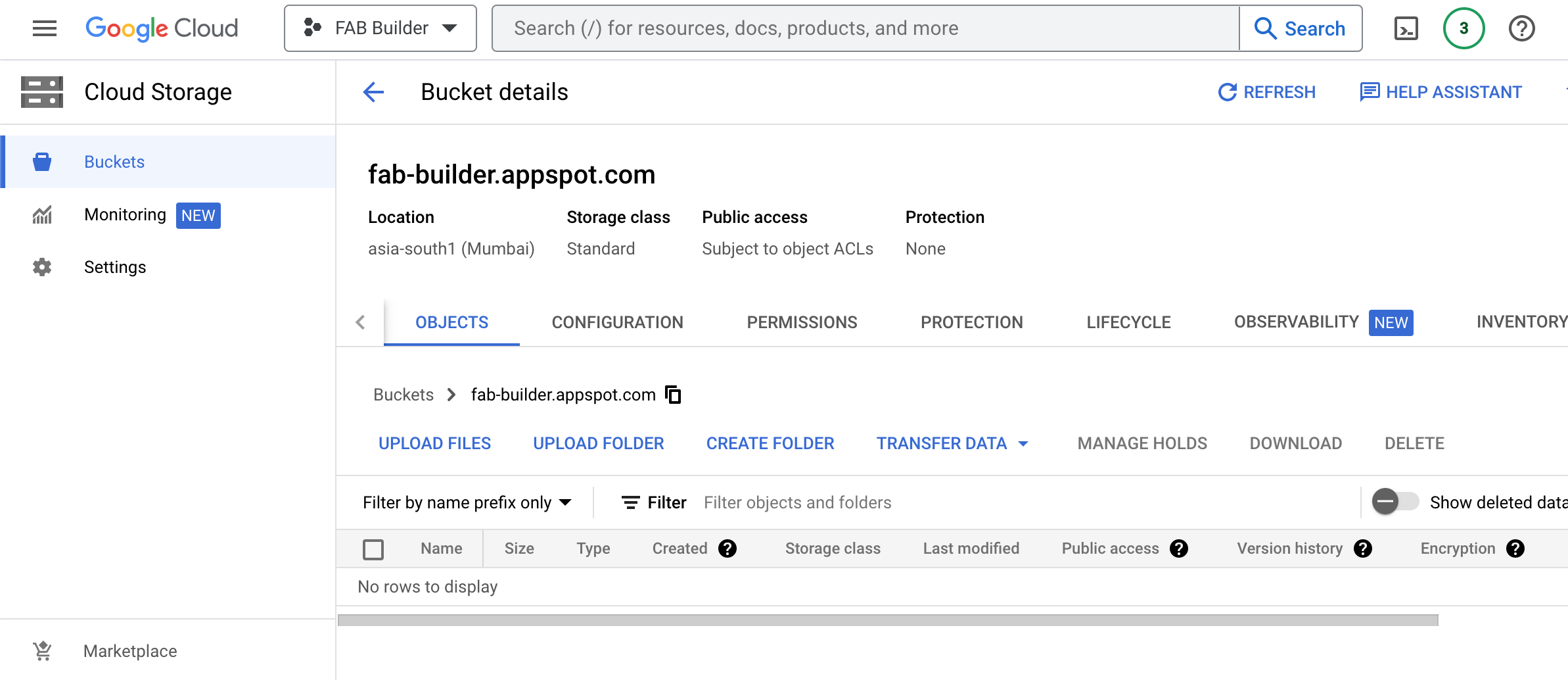
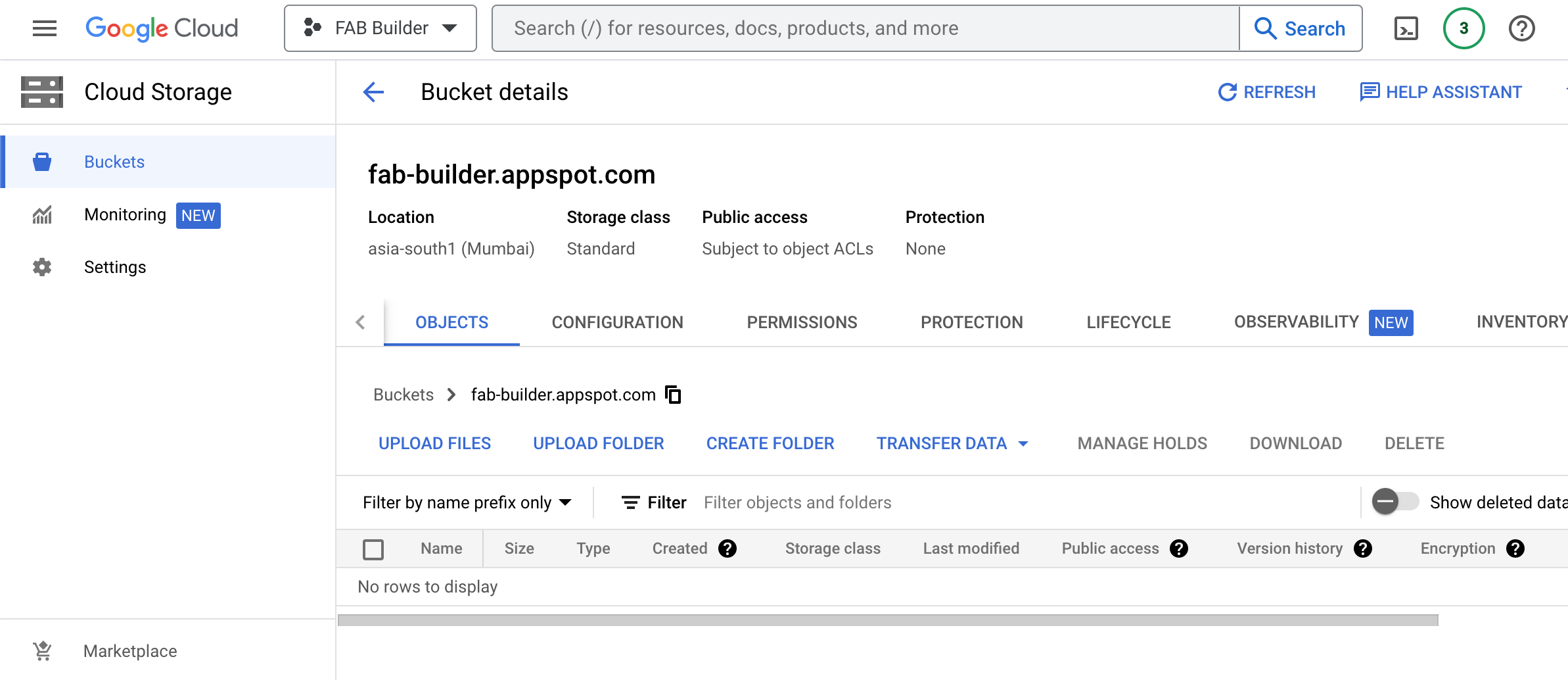
Go to [https://cloud.google.com/](https://cloud.google.com/) and create an account.Create a new project for the development environment.Go to Storage > Browser and create a new Bucket.Save the bucket name on the FILE\_STORAGE\_BUCKET variable. The value must be your bucket-name.
 In the example of this image, it will be **fab-builder.appspot.com**.
FILE\_STORAGE\_BUCKET = "fab-builder.appspot.com"
#### The service key
Now our app needs a service key to be able to access the bucket.Create a service account key that has permission to manage Google Cloud Storage buckets. Follow this: [https://cloud.google.com/iam/docs/creating-managing-service-account-keys#creating\_service\_account\_keys](https://cloud.google.com/iam/docs/creating-managing-service-account-keys#creating_service_account_keys).
After you download the JSON file, you will see that it looks like this:
```js
{
"type": "service_account",
"project_id": "...",
"private_key_id": "...",
"private_key": "...",
"client_email": "...",
"client_id": "...",
"auth_uri": "...",
"token_uri": "...",
"auth_provider_x509_cert_url": "...",
"client_x509_cert_url": "..."
}
```
Now we must place this entire file into a single environment variable.If you use VSCode, you can use the join lines command.Now place this line on
theGOOGLE\_CLOUD\_PLATFORM\_CREDENTIALS variable.
GOOGLE\_CLOUD\_PLATFORM\_CREDENTIALS = { "type": "service\_account", "project\_id": "...", "private\_key\_id": "...", "private\_key": "...", "client\_email": "...", "client\_id": "...", "auth\_uri": "...", "token\_uri": "...", "auth\_provider\_x509\_cert\_url": "...", "client\_x509\_cert\_url": "..." }
#### CORS
Install the [https://cloud.google.com/sdk](https://cloud.google.com/sdk).Sign in to your account by calling gcloud auth login .
Create a gcp-cors.json file on the same folder that you are at the command line
```js
[{
"maxAgeSeconds": 3600,
"method": ["GET", "HEAD", "POST", "PUT"],
"origin": ["*"],
"responseHeader": ["Content-Type", "Access-Control-Allow-Origin"]
}]
```
Run this script. Make sure you replace the your-bucket-name by the bucket you created!
gsutil cors set gcp-cors.json gs://your-bucket-name
Done! You are now ready to use the Google Cloud File storage on your project.
In the example of this image, it will be **fab-builder.appspot.com**.
FILE\_STORAGE\_BUCKET = "fab-builder.appspot.com"
#### The service key
Now our app needs a service key to be able to access the bucket.Create a service account key that has permission to manage Google Cloud Storage buckets. Follow this: [https://cloud.google.com/iam/docs/creating-managing-service-account-keys#creating\_service\_account\_keys](https://cloud.google.com/iam/docs/creating-managing-service-account-keys#creating_service_account_keys).
After you download the JSON file, you will see that it looks like this:
```js
{
"type": "service_account",
"project_id": "...",
"private_key_id": "...",
"private_key": "...",
"client_email": "...",
"client_id": "...",
"auth_uri": "...",
"token_uri": "...",
"auth_provider_x509_cert_url": "...",
"client_x509_cert_url": "..."
}
```
Now we must place this entire file into a single environment variable.If you use VSCode, you can use the join lines command.Now place this line on
theGOOGLE\_CLOUD\_PLATFORM\_CREDENTIALS variable.
GOOGLE\_CLOUD\_PLATFORM\_CREDENTIALS = { "type": "service\_account", "project\_id": "...", "private\_key\_id": "...", "private\_key": "...", "client\_email": "...", "client\_id": "...", "auth\_uri": "...", "token\_uri": "...", "auth\_provider\_x509\_cert\_url": "...", "client\_x509\_cert\_url": "..." }
#### CORS
Install the [https://cloud.google.com/sdk](https://cloud.google.com/sdk).Sign in to your account by calling gcloud auth login .
Create a gcp-cors.json file on the same folder that you are at the command line
```js
[{
"maxAgeSeconds": 3600,
"method": ["GET", "HEAD", "POST", "PUT"],
"origin": ["*"],
"responseHeader": ["Content-Type", "Access-Control-Allow-Origin"]
}]
```
Run this script. Make sure you replace the your-bucket-name by the bucket you created!
gsutil cors set gcp-cors.json gs://your-bucket-name
Done! You are now ready to use the Google Cloud File storage on your project.
 In the example of this image, it will be **fab-builder.appspot.com**.
FILE\_STORAGE\_BUCKET = "fab-builder.appspot.com"
#### The service key
Now our app needs a service key to be able to access the bucket.Create a service account key that has permission to manage Google Cloud Storage buckets. Follow this: [https://cloud.google.com/iam/docs/creating-managing-service-account-keys#creating\_service\_account\_keys](https://cloud.google.com/iam/docs/creating-managing-service-account-keys#creating_service_account_keys).
After you download the JSON file, you will see that it looks like this:
```js
{
"type": "service_account",
"project_id": "...",
"private_key_id": "...",
"private_key": "...",
"client_email": "...",
"client_id": "...",
"auth_uri": "...",
"token_uri": "...",
"auth_provider_x509_cert_url": "...",
"client_x509_cert_url": "..."
}
```
Now we must place this entire file into a single environment variable.If you use VSCode, you can use the join lines command.Now place this line on
theGOOGLE\_CLOUD\_PLATFORM\_CREDENTIALS variable.
GOOGLE\_CLOUD\_PLATFORM\_CREDENTIALS = { "type": "service\_account", "project\_id": "...", "private\_key\_id": "...", "private\_key": "...", "client\_email": "...", "client\_id": "...", "auth\_uri": "...", "token\_uri": "...", "auth\_provider\_x509\_cert\_url": "...", "client\_x509\_cert\_url": "..." }
#### CORS
Install the [https://cloud.google.com/sdk](https://cloud.google.com/sdk).Sign in to your account by calling gcloud auth login .
Create a gcp-cors.json file on the same folder that you are at the command line
```js
[{
"maxAgeSeconds": 3600,
"method": ["GET", "HEAD", "POST", "PUT"],
"origin": ["*"],
"responseHeader": ["Content-Type", "Access-Control-Allow-Origin"]
}]
```
Run this script. Make sure you replace the your-bucket-name by the bucket you created!
gsutil cors set gcp-cors.json gs://your-bucket-name
Done! You are now ready to use the Google Cloud File storage on your project.
In the example of this image, it will be **fab-builder.appspot.com**.
FILE\_STORAGE\_BUCKET = "fab-builder.appspot.com"
#### The service key
Now our app needs a service key to be able to access the bucket.Create a service account key that has permission to manage Google Cloud Storage buckets. Follow this: [https://cloud.google.com/iam/docs/creating-managing-service-account-keys#creating\_service\_account\_keys](https://cloud.google.com/iam/docs/creating-managing-service-account-keys#creating_service_account_keys).
After you download the JSON file, you will see that it looks like this:
```js
{
"type": "service_account",
"project_id": "...",
"private_key_id": "...",
"private_key": "...",
"client_email": "...",
"client_id": "...",
"auth_uri": "...",
"token_uri": "...",
"auth_provider_x509_cert_url": "...",
"client_x509_cert_url": "..."
}
```
Now we must place this entire file into a single environment variable.If you use VSCode, you can use the join lines command.Now place this line on
theGOOGLE\_CLOUD\_PLATFORM\_CREDENTIALS variable.
GOOGLE\_CLOUD\_PLATFORM\_CREDENTIALS = { "type": "service\_account", "project\_id": "...", "private\_key\_id": "...", "private\_key": "...", "client\_email": "...", "client\_id": "...", "auth\_uri": "...", "token\_uri": "...", "auth\_provider\_x509\_cert\_url": "...", "client\_x509\_cert\_url": "..." }
#### CORS
Install the [https://cloud.google.com/sdk](https://cloud.google.com/sdk).Sign in to your account by calling gcloud auth login .
Create a gcp-cors.json file on the same folder that you are at the command line
```js
[{
"maxAgeSeconds": 3600,
"method": ["GET", "HEAD", "POST", "PUT"],
"origin": ["*"],
"responseHeader": ["Content-Type", "Access-Control-Allow-Origin"]
}]
```
Run this script. Make sure you replace the your-bucket-name by the bucket you created!
gsutil cors set gcp-cors.json gs://your-bucket-name
Done! You are now ready to use the Google Cloud File storage on your project.